Command Line Interface
Playwright comes with the command line tools that run via npx or as a part of the npm scripts.
Usage#
Generate code#
Run codegen and perform actions in the browser. Playwright CLI will generate JavaScript code for the user interactions. codegen will attempt to generate resilient text-based selectors.

Preserve authenticated state#
Run codegen with --save-storage to save cookies and localStorage at the end. This is useful to separately record authentication step and reuse it later.
Run with --load-storage to consume previously loaded storage. This way, all cookies and localStorage will be restored, bringing most web apps to the authenticated state.
Open pages#
With open, you can use Playwright bundled browsers to browse web pages. Playwright provides cross-platform WebKit builds that can be used to reproduce Safari rendering across Windows, Linux and macOS.
Emulate devices#
open can emulate mobile and tablet devices from the playwright.devices list.
Emulate color scheme and viewport size#
Emulate geolocation, language and timezone#
Inspect selectors#
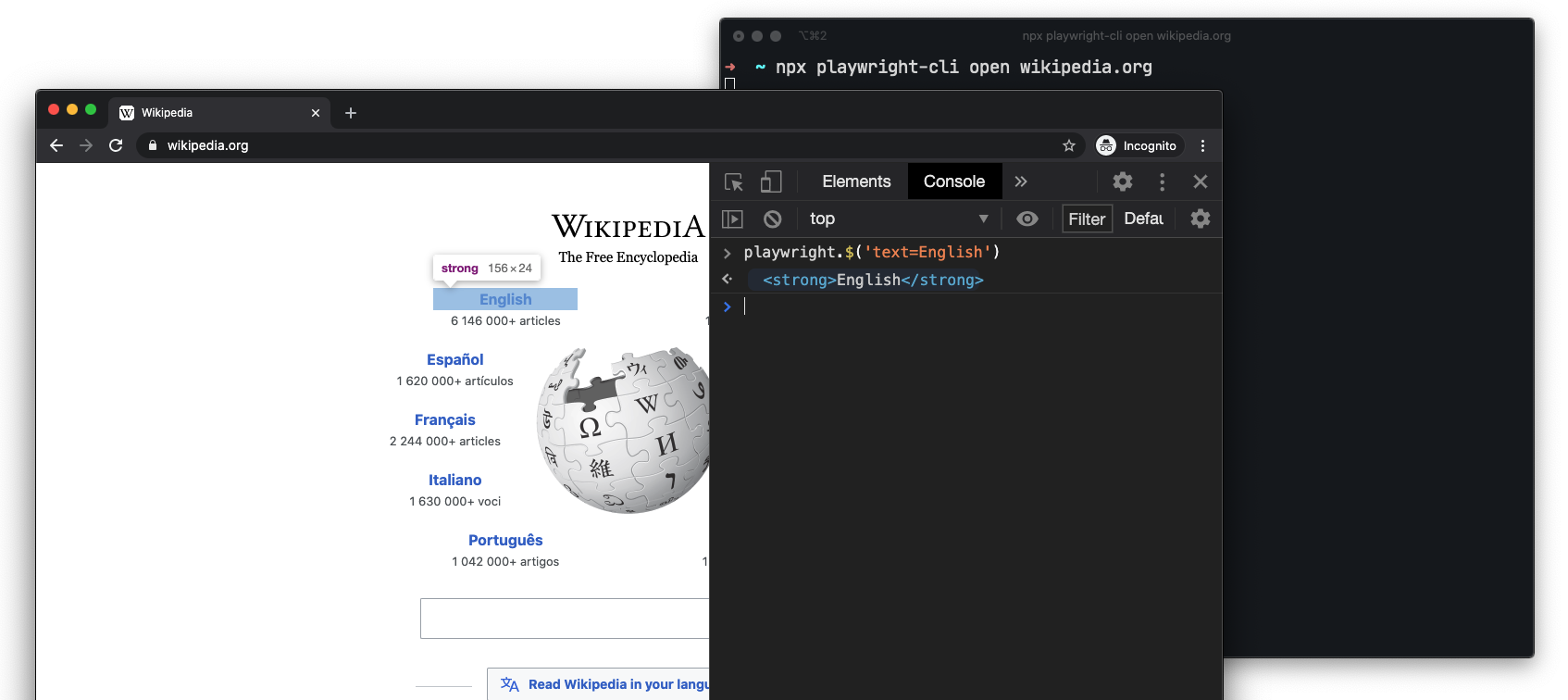
During open or codegen, you can use following API inside the developer tools console of any browser.

playwright.$(selector)#
Query Playwright selector, using the actual Playwright query engine, for example:
playwright.$$(selector)#
Same as playwright.$, but returns all matching elements.
playwright.inspect(selector)#
Reveal element in the Elements panel (if DevTools of the respective browser supports it).
playwright.selector(element)#
Generates selector for the given element.
Take screenshot#
Generate PDF#
PDF generation only works in Headless Chromium.
Known limitations#
Opening WebKit Web Inspector will disconnect Playwright from the browser. In such cases, code generation will stop.